L’optimisation des performances techniques d’un site internet n’est plus une simple amélioration « confort ». C’est un critère stratégique, incontournable pour quiconque souhaite positionner son site durablement dans les premiers résultats de recherche, offrir une expérience fluide à ses visiteurs et maximiser ses taux de conversion.
Aujourd’hui, la performance web influence quatre leviers majeurs :
L’expérience utilisateur (UX) : un site lent agace. Des études montrent qu’au-delà de 3 secondes de chargement, plus de la moitié des utilisateurs abandonnent une page sans l’avoir consultée. Ce phénomène est encore plus marqué sur mobile, où la navigation se fait souvent dans des conditions de réseau limitées (4G, Wi-Fi instable, etc.).
Le référencement naturel (SEO) : Google a intégré les Core Web Vitals dans son algorithme. Cela signifie que des indicateurs comme le LCP (Largest Contentful Paint), le FCP (First Contentful Paint) et le CLS (Cumulative Layout Shift) peuvent influencer directement votre positionnement dans les résultats. Un site rapide et stable sera privilégié face à un concurrent équivalent mais mal optimisé techniquement.
Le taux de rebond et la rétention des visiteurs : si votre site met trop de temps à charger, même un excellent contenu ne sera pas vu. Un utilisateur frustré ne reviendra pas. Or, ces signaux comportementaux sont suivis de près par les moteurs de recherche et influencent aussi votre visibilité.
Les conversions (formulaires, ventes, prises de contact) : un site plus rapide inspire plus de confiance. Il facilite la lecture, réduit le frottement lors des actions (clics, navigation, paiement) et augmente mécaniquement le taux de transformation.
En tant qu’expert SEO et responsable de La Web Factory, je ne peux que recommander à mes clients de placer la performance au même niveau que le contenu, l’architecture et la stratégie de mots-clés. C’est un pilier souvent sous-estimé, mais qui fait la différence à moyen et long terme.
C’est aussi pour cela que j’ai appliqué ces bonnes pratiques à mon propre site, lawebfactory.com. Pour rester cohérent avec mes engagements, pour tester mes propres méthodes en conditions réelles, et pour offrir une vitrine technique à la hauteur des prestations que je propose à mes clients.
Le site a donc fait l’objet d’un travail de fond sur la vitesse de chargement, le poids des pages, la priorisation des éléments clés au rendu, la configuration du cache, et l’optimisation fine des ressources. L’objectif était double : améliorer le score sur Google PageSpeed Insights, mais surtout obtenir des résultats concrets visibles sur les temps de chargement réels, en particulier sur mobile.
Objectif de l’intervention
Le site avait une bonne base, mais souffrait de scores instables sur mobile, notamment un PageSpeed variant entre 48 % et 52 %, un LCP souvent supérieur à 4 secondes et un poids global de la page d’accueil avoisinant les 6 Mo, ce qui est trop élevé pour une navigation fluide.
L’objectif était de :
Stabiliser le score PageSpeed mobile au-dessus de 70
Réduire le poids de la page de moitié
Améliorer les Core Web Vitals, en particulier le LCP (Largest Contentful Paint) et le FCP (First Contentful Paint)
Corriger les animations bloquantes
Réduire le temps de chargement réel sur 4G
Étapes d’audit et d’optimisation
1. Préchargement des polices Google
Les polices étaient chargées de manière asynchrone, avec un blocage du rendu initial sur mobile.
Actions :
Préchargement manuel des fontes
Montserrat RegularetBoldvia<link rel="preload">Ajout de
font-display: swapdans le fichier CSS pour autoriser un affichage immédiat du texte avec une police système temporaire
Résultat : le FCP a diminué de 5,2 s à 4,0 s sur mobile, et de 1,6 s à 1,2 s sur desktop.
2. Réduction du poids global de la page
Nettoyage approfondi :
Suppression des animations inutiles dans la section haute de la page
Compression systématique des images en WebP
Suppression de blocs Elementor inutilisés ou dupliqués
Minification des fichiers CSS et JS
Résultat :
Poids initial : 6 Mo
Poids final : 3 Mo
Gain : 50 % de réduction
3. Optimisation du LCP
L’analyse des Core Web Vitals a montré que l’élément LCP était un H2 en haut de page.
Actions mises en place :
Détection du bloc concerné dans le DOM
Ajout d’un attribut
fetchpriority="high"via un script JavaScript personnaliséSuppression des animations CSS qui retardaient le rendu visuel
Résultat :
LCP mobile réduit à 4,0 s (contre 4,8 s initialement)
LCP desktop : 1,2 s (excellent)
4. Reconfiguration de LiteSpeed Cache
LiteSpeed est un excellent système de cache, mais mal configuré, il peut provoquer des conflits :
Désactivation temporaire pour analyse
Nettoyage du cache navigateur et mobile
Réactivation progressive avec test par test
Activation du lazy loading d’images hors écran
Préchargement DNS des ressources clés
Résultat :
Total Blocking Time : 0 ms sur mobile et desktop
Réduction des bugs d’affichage sur mobile
5. Tests de performance complets
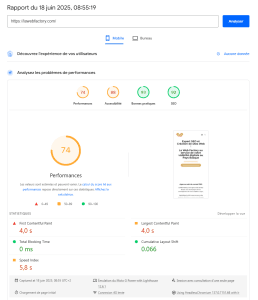
Les tests ont été réalisés sur Google PageSpeed Insights le 18 juin 2025 à 08h55. Voici les résultats finaux après optimisation.
Résultats PageSpeed Mobile (post-optimisation)
Score performance mobile : 74/100
First Contentful Paint (FCP) : 4,0 s
Largest Contentful Paint (LCP) : 4,0 s
Cumulative Layout Shift (CLS) : 0,066
Speed Index : 5,8 s
Total Blocking Time : 0 ms
Ce score est désormais stable au-dessus de 70, ce qui le place dans une zone d’optimisation acceptable, notamment pour un affichage sur réseau 4G simulé.

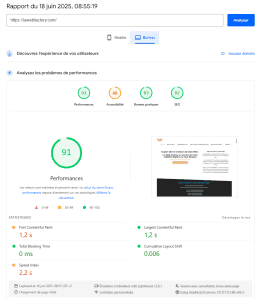
Résultats PageSpeed Desktop (post-optimisation)
Score performance desktop : 91/100
FCP : 1,2 s
LCP : 1,2 s
CLS : 0,006 (quasiment parfait)
Speed Index : 2,2 s
Total Blocking Time : 0 ms
Le site offre désormais une expérience optimale sur ordinateur, avec des KPI parfaitement dans les recommandations de Google.
Pourquoi ces chiffres sont importants pour votre SEO
Les Core Web Vitals font partie intégrante des critères de classement de Google. Un mauvais LCP ou un score PageSpeed inférieur à 50 sur mobile peut :
Freiner l’indexation de vos pages
Réduire votre taux de clics dans les SERP
Faire fuir vos visiteurs avant même qu’ils lisent votre contenu
Un site rapide renvoie une image professionnelle, inspire confiance et favorise la conversion. Ces gains techniques peuvent donc avoir un retour sur investissement concret.
Ce que je propose à mes clients
Je propose des prestations d’optimisation similaires à ce que j’ai mis en place pour La Web Factory, adaptées à chaque CMS, chaque niveau de complexité, et chaque cible.
Audit complet
Diagnostic SEO + technique
Analyse des temps de chargement, poids des ressources, compatibilité mobile
Étude des scripts, polices, animations et plugins
Optimisation sur mesure
Réglages du cache (LiteSpeed, WP Rocket, etc.)
Minification et asynchronisation des fichiers
Optimisation du LCP/FCP/CLS
Accompagnement à long terme via suivi mensuel
Conclusion
Cette étude de cas prouve qu’une intervention bien ciblée peut avoir un impact immédiat sur les performances, sans changer de thème ni faire de refonte complète.
Si vous souhaitez les mêmes résultats pour votre site, vous pouvez commencer par un audit gratuit, sans engagement.
Demandez votre audit SEO maintenant
Je reviens vers vous avec un état des lieux précis et des solutions concrètes pour améliorer la performance et le positionnement de votre site.